I got my job as a designer without going to design school.
I wanted to change careers and become a designer, but I didn’t have four years and $100,000 to go back to school. So I decided to teach myself. At first, I had a lot of doubts about whether someone could teach themselves well enough to get a job.
If you’re wondering the same, the answer is yes.
I hacked together my own design education in six months while working a full-time job. I didn’t think I was ready but started applying for jobs anyway—and got a job at a great startup, Exec.
I’ll admit, I’m nowhere near as good as many design prodigies that come out of a four-year education at an elite school. But I’m definitely good enough to do my job well. I design a pretty wide range of things—for the website, iPhone app, emails, social media, and print.
Maybe you want to change careers and become a designer full-time. Or you just want to learn some basics for your startup or side project. This is a guide to teach yourself design.
Step 1. Learn to see.
The biggest mistake is jumping into Photoshop too fast. Learning Photoshop does not make you a designer, just like buying paint brushes doesn’t make you an artist. Start with the foundation.
First, learn how to draw. You don’t have to sit in a room with a bunch of other artists trying to draw a naked woman. You don’t even have to get that good at drawing. Just learn some basics so you can be comfortable sketching with a pen. You only have to do one thing to learn how to draw: get the book You Can Draw in 30 Days and practice for half an hour every day for a month. I’ve looked at a lot of drawing books and this is one of the best.
Learn graphic design theory. Start with the book Picture This. It’s a story book of Little Red Riding Hood, but will teach you the foundations of graphic design at the same time. Learn about color, typography, and designing with a grid. If you can find a local class to teach the basics of graphic design, take it. Go through a few of these tutorials every day.
Learn some basics in user experience. There are a lot of books about user experience. Start with these two quick reads that will get you in the right mindset: The Design of Everyday Things, and Don’t Make Me Think!
Learn how to write. Don’t fill your mockups with placeholder text like Lorem Ipsum. Your job as a designer is not just to make pretty pictures—you must be a good communicator. Think through the entire experience, choosing every word carefully. Write for humans. Don’t write in the academic tone you used to make yourself sound smart in school papers. Read Made to Stick, one of my favorite books of all time. It will teach you how to suck in your readers. Voice and Tone is a website full of great examples of how to talk to users.
Learn to kill your work. This is the hardest step. Be prepared to kill everything you make. Be prepared to violently slaughter your precious design babies. The sooner you can embrace this, the better your work will become. When you realize your work isn’t good enough, kill it. Start again. Get another pair of eyes. Ask for feedback on your work from people who care about design. Don’t know anyone? Make some designer friends—go to designer meetups and events.
Get the opinion of people who don’t care about design, too. Show your work to people who would be your users and ask them to try your website or app. Don’t be afraid to ask strangers—I once took advantage of a delayed flight by asking all the people in the airport terminal to try out an app I was designing. Most of them were bored and happy to help, and I got some great usability feedback. Listen. Really listen. Don’t argue. If you ask someone for feedback, they’re doing you a favor by giving you their time and attention. Don’t repay the favor by arguing with them. Instead of arguing, thank them and ask questions. Decide later whether you want to incorporate their feedback.
Step 2. Learn how to use Photoshop and Illustrator.
Hooray! Now you’ve got a pretty solid foundation—both visual and UX. You’re ready to learn Photoshop. Actually, I recommend starting with Illustrator first and then moving on to Photoshop after. Illustrator is what designers use to make logos and icons. InDesign is good for print design like flyers and business cards.
Learn Illustrator. There are a ton of books, online tutorials and in-person classes to learn Illustrator. Choose the style that works best for you. Here are the books I found especially helpful to learn the basics of Illustrator: Adobe Illustrator Classroom in a Book—it’s boring, but if you get through at least half of it, you’ll know your way around Illustrator pretty well. Vector Basic Training teaches you how to make things in Illustrator that actually look good. Now for the fun stuff! Follow these online tutorials and be impressed by what you can make. Here are two my favorites: a logo and a scenic landscape.
Learn Photoshop. There are a million and one tutorials out there. A lot of them are crap. Fortunately, there are sites with really high quality tutorials. PSDTuts by TutsPlus is one of them. Here’s a good photoshop tutorial to make an iPhone app. Here’s another good photoshop tutorial to create a website mockup. Carve out an hour or two every day to go through some tutorials, and you’ll be impressed by how quickly you progress.
Step 3. Learn some specialties.
Do you want to design mobile apps? Websites? Infographics? Explore them all, and pick and choose the ones you enjoy to get better at them.
Learn Logo Design. Learn how to make a logo that doesn’t suck using Logo Design Love. You’ll want to take it a step further than a logo though. Learn to create a consistent brand, from the website to the business cards. Check out this book, Designing Brand Identity.
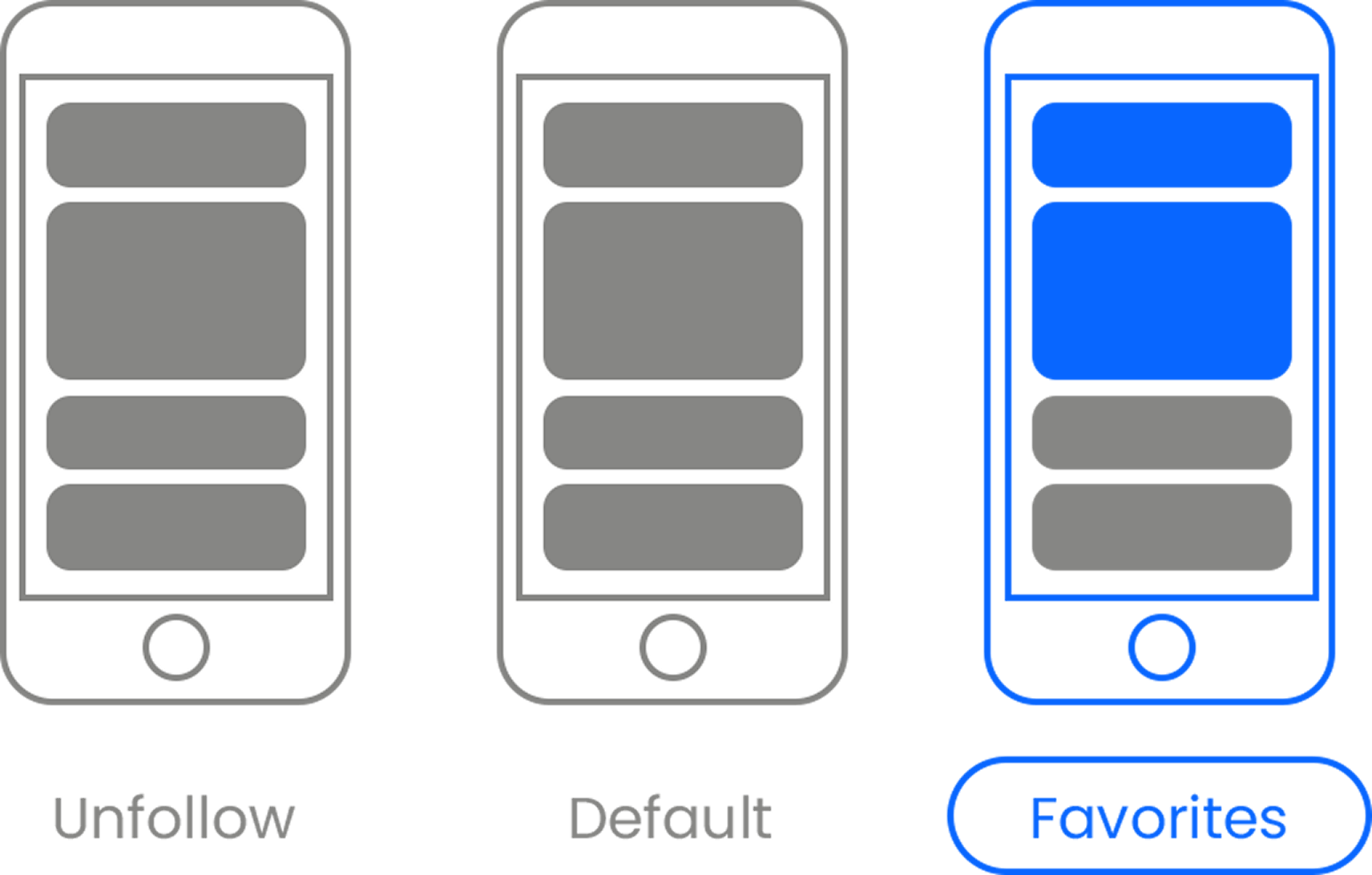
Learn Mobile App Design. Start with this tutorial to get your feet wet on visual design for mobile apps. Read this short but very comprehensive and well-thought out book on iPhone design, Tapworthy. It will teach you how to make an app that looks good and is easy to use. Geek out on the apps on your phone. Critique them. What works and what doesn’t?
Learn Web Design. Read Don’t Make Me Think to learn how to make a website that people find easy to use and navigate. Read The Principles of Beautiful Web Design if you want help making a website look good. Make a list of the websites you think are beautifully designed. Note what they have in common. Some great examples are on SiteInspire.
Now for the hairy question of whether you need to know HTML/CSS as a designer: It depends on the job. Knowing it will definitely give you an edge in the job market. Even if you don’t want to be a web developer, it helps to know some basics. That way you know what is possible and what isn’t. There are so many great resources to learn HTML and CSS. My favorite free one is Web Design Tuts. My favorite paid one (pretty affordable at $25/month) is Treehouse. If you’re starting from the beginning and want someone to explain things clearly and comprehensively, splurge for Treehouse tutorials.
Step 4. Build your portfolio.
You don’t need to go to a fancy design school to get a job as a designer. But you do need a solid portfolio.
How do you build a portfolio if you’re just starting out for the first time? The good news is you don’t need to work on real projects with real clients to build a portfolio. Make up your own side projects. Here are a few ideas:
Design silly ideas for t-shirts. Find poorly designed websites and redesign them. Got an idea for an iPhone app? Mock it up. Join a team at Startup Weekend and be a designer on a weekend project. Enter a 99 designs contest to practice designing to a brief. Do the graphic design exercises in the Creative Workshop book. Find a local nonprofit and offer to design for free.
Resist the temptation to include every single thing you’ve ever designed in your portfolio. This is a place for your strongest work only.
Steal, steal, steal at first. Don’t worry about being original—that will come later, once you are more comfortable with your craft. When you learn a musical instrument, you learn how to play other people’s songs before composing your own. Same goes for design. Steal like an artist.
Go to Dribbble for inspiration on some of the best designers. Check out pttrns for iOS inspiration, and siteinspire for website inspiration.
Step 5: Get a job as a designer.
When I first started learning design, I went to a job search workshop for designers. I walked into a room full of designers who had much more experience than I did—five, 10, 15 years of experience. All of them were looking for jobs. That was intimidating. There I was, trying to teach myself design, knowing I was competing with these experienced designers.
And yet less than a year later, I got a design job. There was one key difference between me and many of the other designers that gave me an edge: I knew how to work with developers.
The biggest factor to boost your employability is to be able to work with developers. Learn some interaction design. Learn some basic HTML and CSS. Designers in the tech industry (interaction designers, web designers, app designers) are in extremely high demand and are paid well. That’s where the jobs are right now.
If you don’t have any experience working with developers, get some. Go to Startup Weekend, go to hackathons, or find a developer through a project collaboration site.
Make a personal website and make your portfolio the centerpiece.
Go out and make serendipity happen—tell everyone you know that you’re looking for a job as a designer. You never know who might know someone.
Research companies and agencies you might be interested in. Look on LinkedIn for 2nd and 3rd degree connections to people who work at those companies and ask for intros. The best way to get a job is through a connection. If you don’t have a connection, there’s still a lot you can do to give yourself an edge.
Once you’ve got the job, keep learning.
I’ve been at Exec for a year now and have learned a ton on the job. I seek out designers who are much more talented than I am, and learn from them. I find design classes (good online ones are Skillshare, General Assembly, Treehouse, and TutsPlus). I work on side projects. I geek out at the design section of bookstores. There is still so much to learn and to improve on.
Keep your skills sharp, and always keep learning.
Image courtesy of Karen X. Cheng. This post was reposted from KarenX.com
















 Otis knew before they did.
Otis knew before they did.